MAUI Blazor `html, body, #app { height: 100%; }` works properly on Windows but doesn't work properly on macOS · Issue #11508 · dotnet/maui · GitHub

Adam Wathan on Twitter: "Considering adding this to Tailwind's base styles to help with full page layouts: html { height: 100%; } body { min-height: 100%; } I can't find any unintended
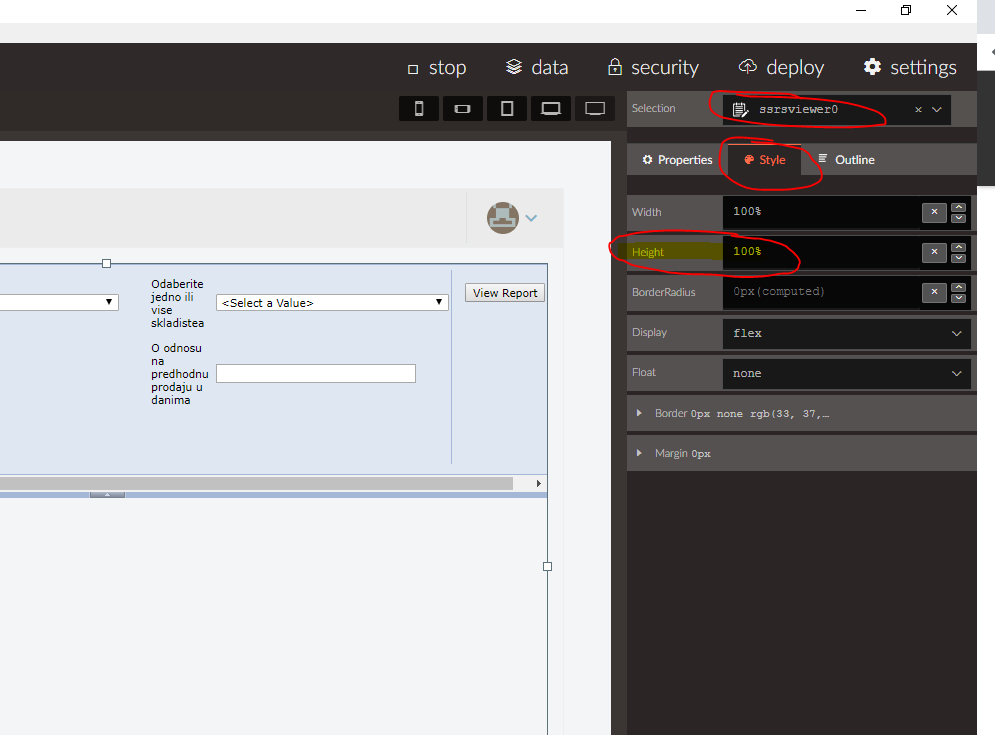
![Bug Report][3.0.0-beta.0] v-app full-height not working - page body does not expand to full height. · Issue #14908 · vuetifyjs/vuetify · GitHub Bug Report][3.0.0-beta.0] v-app full-height not working - page body does not expand to full height. · Issue #14908 · vuetifyjs/vuetify · GitHub](https://user-images.githubusercontent.com/89231731/161390289-cb885979-34b4-4351-bec3-9c2da938fe2d.png)
Bug Report][3.0.0-beta.0] v-app full-height not working - page body does not expand to full height. · Issue #14908 · vuetifyjs/vuetify · GitHub

Buy Max Height,Increase Body Growth Medicine,Body Stamina,Strength,Flavor Vanilla,Pack of 5 Online at Low Prices in India - Amazon.in

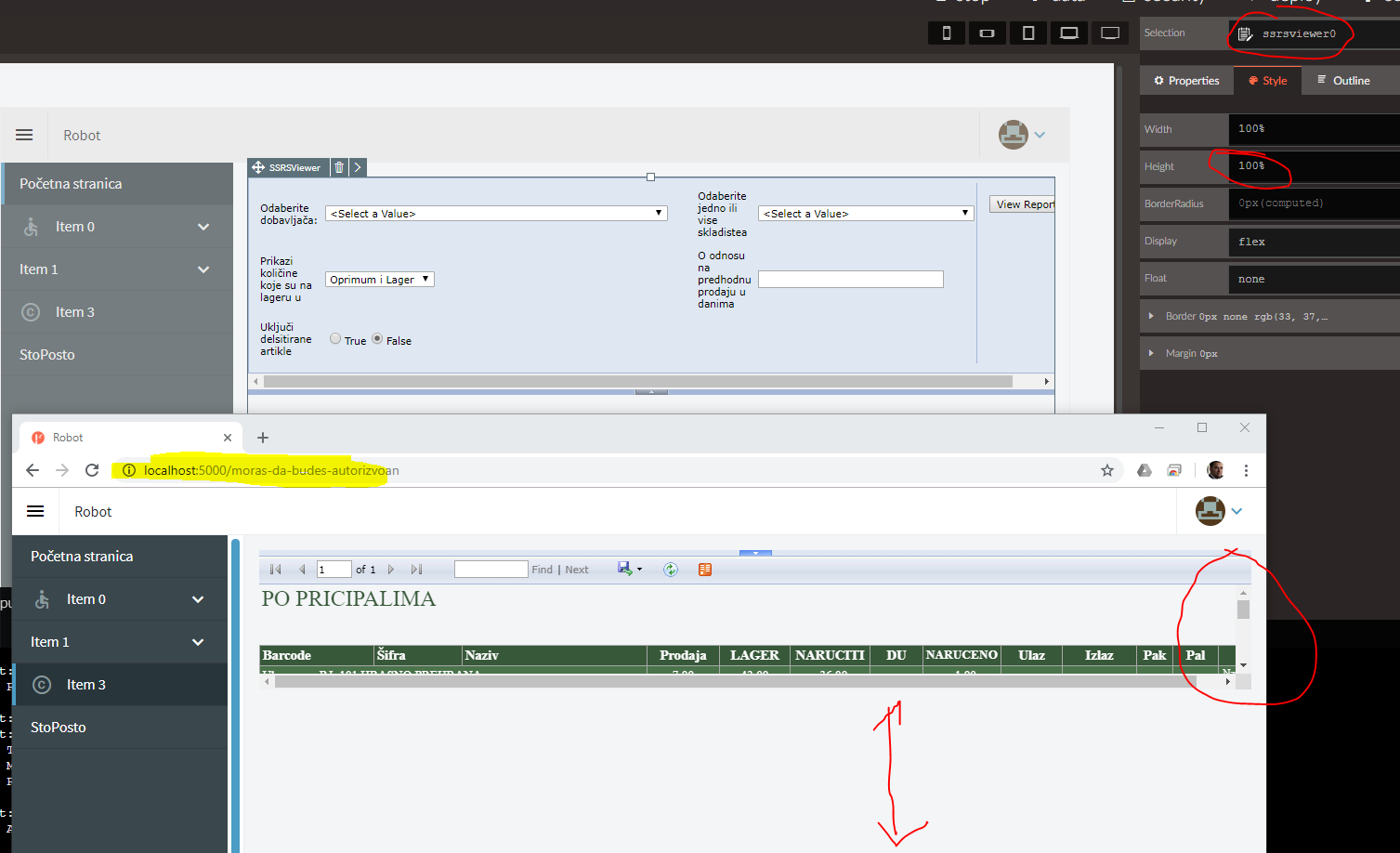
MAUI Blazor `html, body, #app { height: 100%; }` works properly on Windows but doesn't work properly on macOS · Issue #11508 · dotnet/maui · GitHub



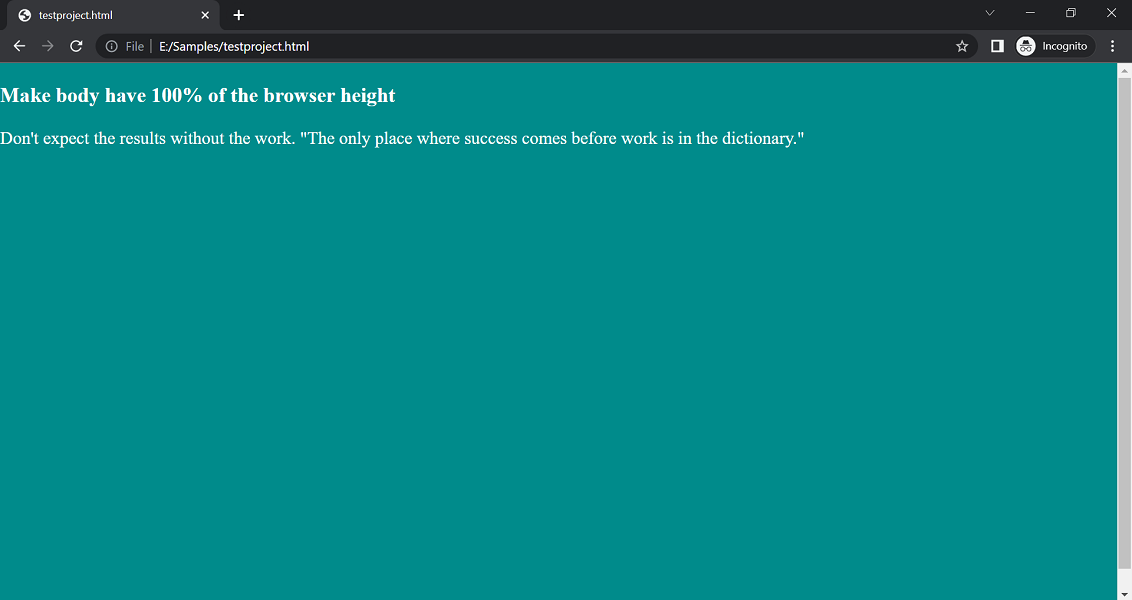
![Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--wRW0sLdT--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://dev-to-uploads.s3.amazonaws.com/i/8g0e76gkzxzeb0yp35ad.png)











.gif)